WP Auto Photo Albums by castlecode
Thank you for purchasing this plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thank you!
Installation
You need to unzip the file you download from CodeCanyon, inside you'll find a file named "wp_auto_photo_albums.zip". This zip file is the one you need to upload into Wordpress.
To add a WordPress Plugin follow the instructions below
- Go to Plugins > Add New
- Upload wp_auto_photo_albums.zip file
- Click on install Now
- If successful, click Activate Plugin to activate it
Build an Album
First
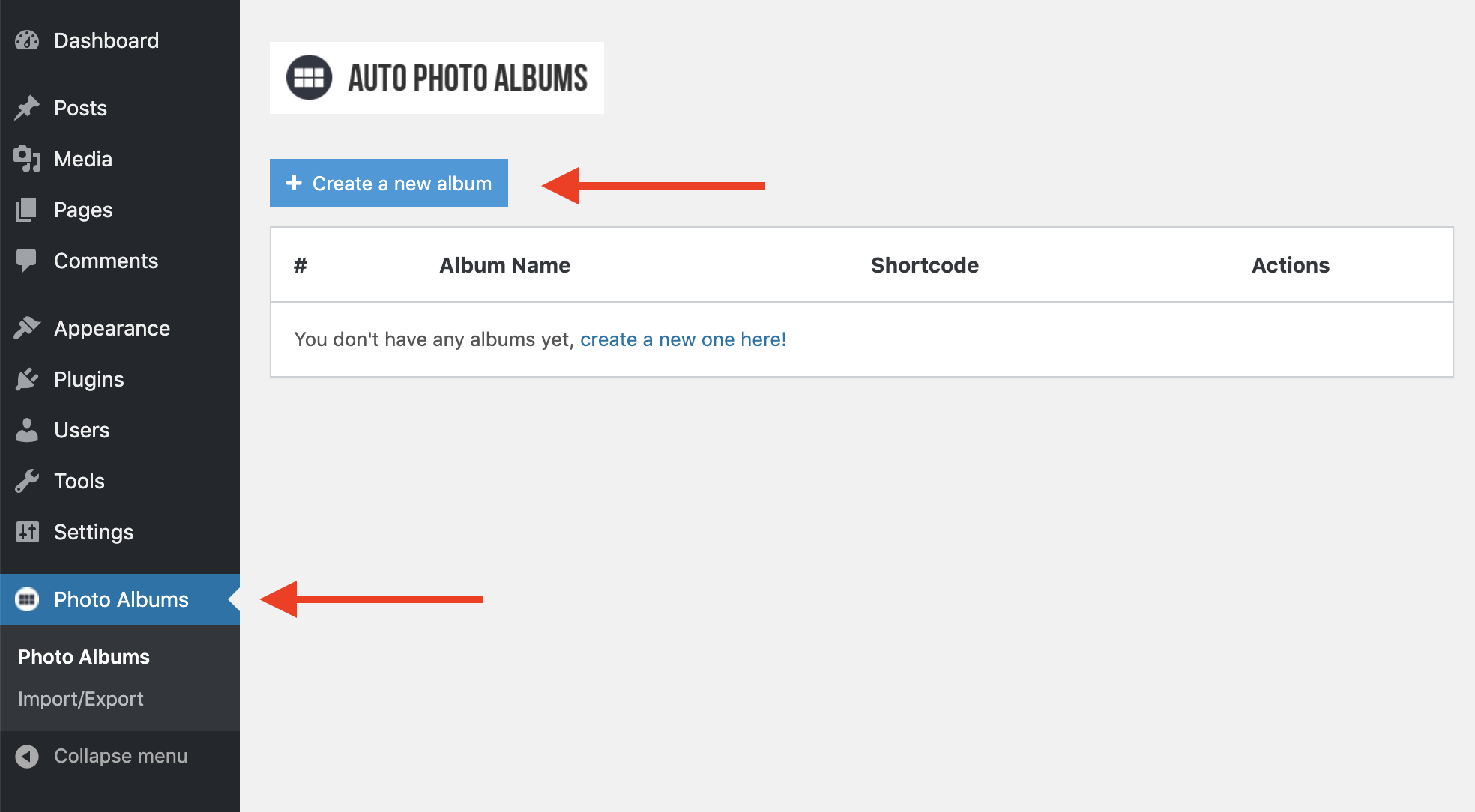
You need to go to the Photo Albums admin panel, through the left dashboard menu. Then click the "Create a new album" button.

Then
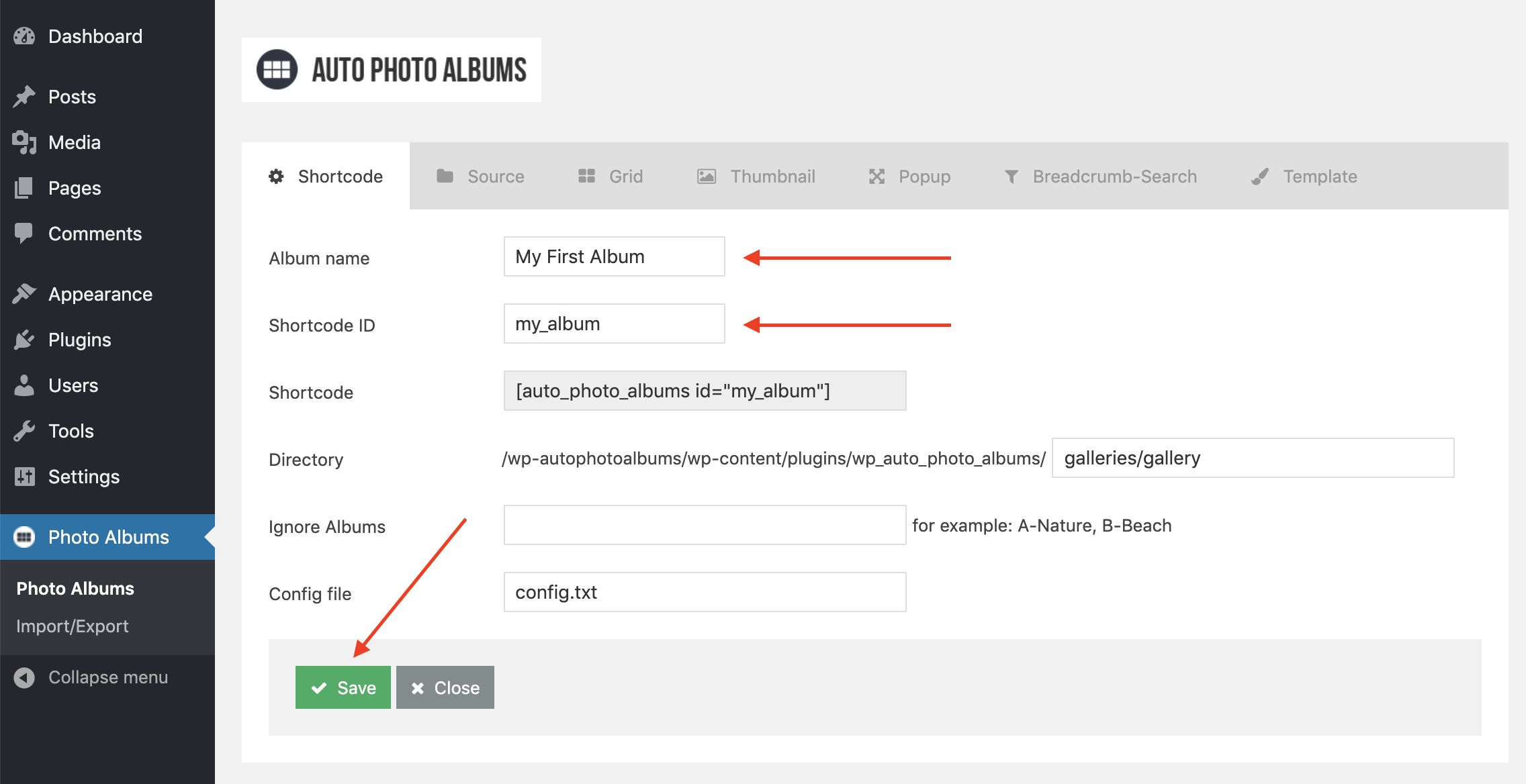
Specify an album name (just for identification purpose in the admin panel) and a UNIQUE shortcode id (which would be used in the shortcode). Then click "Save".

Finally
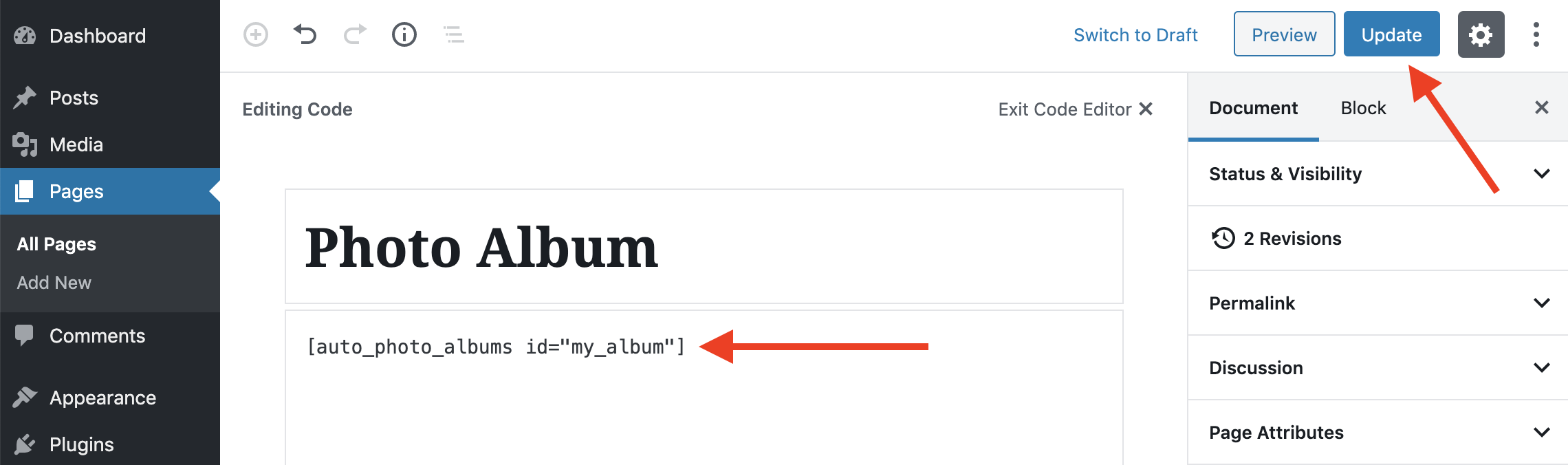
Copy the shortcode and paste it in any page or post, in this example the shortcode would be [auto_photo_albums id="my_album"]

Drag & Drop images into your folder
You may have noticed, when building your first album, an option named "Directory", that's the directory where your images are located, that's the folder that the plugin will use to build the album. You can change the directory if you want.
You need to navigate to that directory via FTP, and once inside it you can edit/erase/add images or folders (the folders will be your albums)
No albums, only images
If you don't want any album only images then you can just drag and drop your images in the gallery folder!
The folder will look like this:

The plugin will take care of reading them, just refresh your page and you will see these images automatically added to the gallery!
With albums
If you want albums then inside the "gallery" folder you need to create subfolders that will be the albums of your gallery (e.g. Illustrations, Photography, Drawings, etc.) and inside those folders you can place the images you want. And that's it, refresh the page.
The caption box that shows when you move the mouse over an image will be the name of the image!
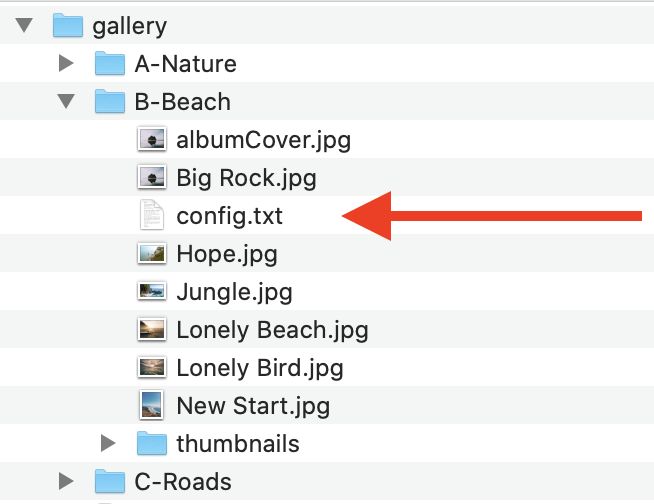
The directory will look like this:

Without limit
Is not over, you can keep creating folders of images inside a folder inside a folder inside a folder and the plugin will read them all and create a navigation breadcrumb at the top so you can go back.
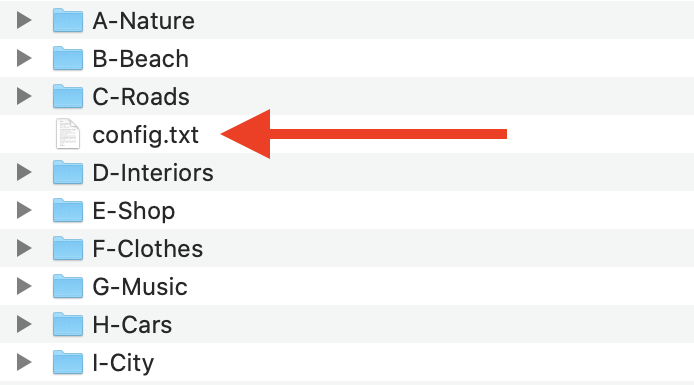
The directory will look like this:

Thumbnails
Now is time to add some thumbnails to each image.
To improve performance you can add thumbnails to the gallery.
The thumbnails will be used in the grid and the original images in the lightbox (when you click on a thumbnail).
To make a thumbnail just add a folder named "thumbnails" and inside place the thumbnails of your images, the thumbnail must have the exact same name of the original image so the plugin can recognize it.
For example if you wish to add a thumbnail for an image named "Black Dress.jpg" you will do it like this:

You don't need to add a thumbnail for each image, just for the ones you like.
Config File (.txt)
You can place a .txt file inside each of your folders/albums so you can add/edit some extra information about your images or albums, for example, maybe you wish to add a youtube video for some of your images or some tags or you can even add some extra description to your albums.
Add extra information to your images
Place a .txt file inside your folder, for example config.txt, as follows:

Then open it in some text editor and add the following text
image => Big Rock.jpg link => https://codecanyon.net/item/auto-photo-albums-multi-level-image-grid/5319229 popup_src => https://www.youtube.com/watch?v=5guMumPFBag image => Hope.jpg popup_src => https://www.youtube.com/watch?v=5guMumPFBag image => Lonely Beach.jpg popup_src => https://www.youtube.com/watch?v=UrIbxk7idYA
As you can see you need to specify the name of the image (including its extension) and below you can add some extra variables to each image, like link, popup_src, ratio, description, etc
These are the default variables the plugin uses so you can modify them if needed, also you can add your own variables and add them in your "THUMBNAIL TEMPLATE" option (under the "Template" tab):
image => Autumnn.jpg link => https://codecanyon.net/?param=param name => My Image Name thumb_src => thumbnails/Autumnn.jpg ratio => 1x1 popup_src => https://www.youtube.com/watch?v=5guMumPFBag popup_type => iframe
Add extra information to your albums
Place a config.txt file inside your folder/album, as follows:

Then open it in some text editor and add the following text
album => A-Nature description => Lorem ipsum dolor sit amet. album => B-Beach description => Lorem ipsum dolor sit amet. album => C-Roads description => Lorem ipsum dolor sit amet.
As you can see you need to specify the name of your album and below you can add some extra variables to each image, like name, image_count, album_count, album_cover, etc
Make sure the variables are used in your "ALBUM TEMPLATE" option. For example in the pinterest style the {{description}} variable is added in the "ALBUM TEMPLATE" option.
Things to notice
The "=>" is important since the plugin will use it to divide the variable from the value.
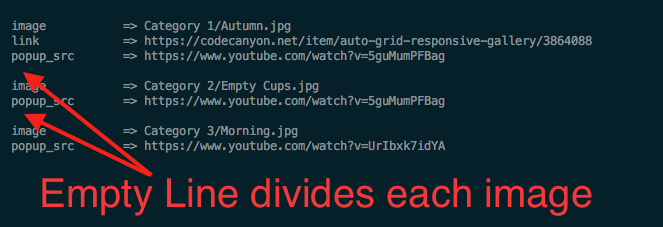
Also the empty lines between images is very important so the plugin can differentiate between several images, you can use 1 or 2 or 3 empty lines between each image! as follows:

Options
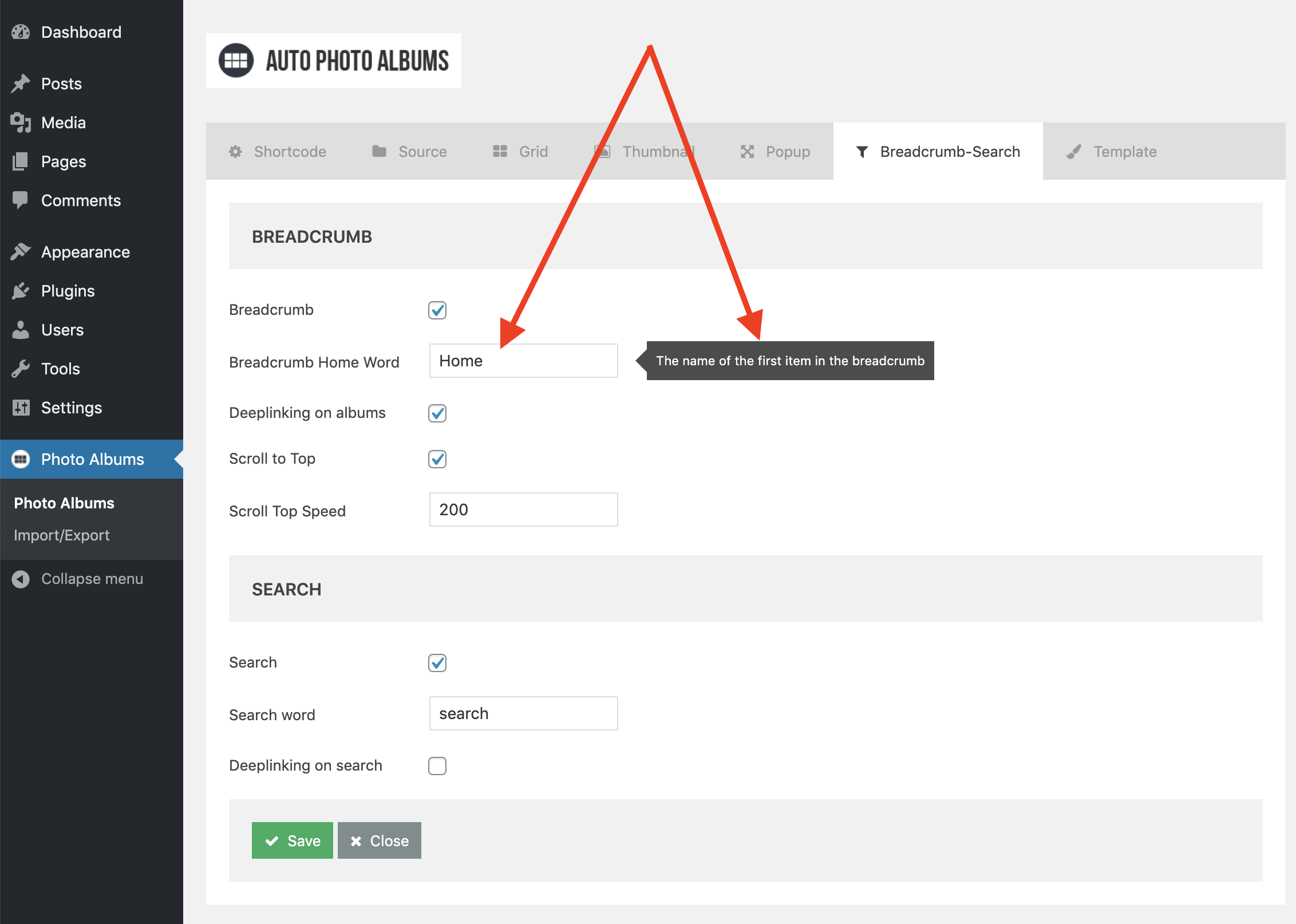
You can play around with all the options in the admin panel, if you put your mouse over any option you'll see a little description about it, so you know what it does.

Template
You may have noticed an option named "ALBUM TEMPLATE" and "THUMBNAIL TEMPLATE", in there you can specify the HTML of each image/item, you can add/edit/remove HTML, here's an example of a THUMBNAIL TEMPLATE:
<div class="media-box-image mb-open-popup" {{link}} data-src="{{popup_src}}" data-title="{{name}}" data-type="{{popup_type}}">
<div data-thumbnail="{{thumb_src}}" {{ratio}} data-title="{{name}}" data-alt="{{name}}"></div>
<div class="thumbnail-overlay">
<div class="thumbnail-overlay-animated" data-from="top">
<div class="thumbnail-overlay-title">{{name}}</div>
</div>
</div>
</div>
Each variable is inside double brakets, for example: {{name}} which is the name of the image.
here you can also pull variables from the .txt file, for example if you add a variable in the .txt file like this: text => some random text here you can pull that variable in the template like this: {{text}}. The plugin will take care of replacing that variable with what you have specified in the .txt file
Handy Stuff
When you order the images 'ByName' and you want to control the order of the images and albums just add a-, b-, etc... at beginning of the name of each image/album (the a-,b-, etc... will not be visible in the gallery):

By default the plugin will choose a random image inside the album and use it as the "album cover" image.
But you can name an image "albumCover" (albumCover.png, albumCover.jpg, etc) and the plugin will use it as the "album cover" image (this image will not be shown in the grid when you open that album).
You can change the default configuration for a specific album
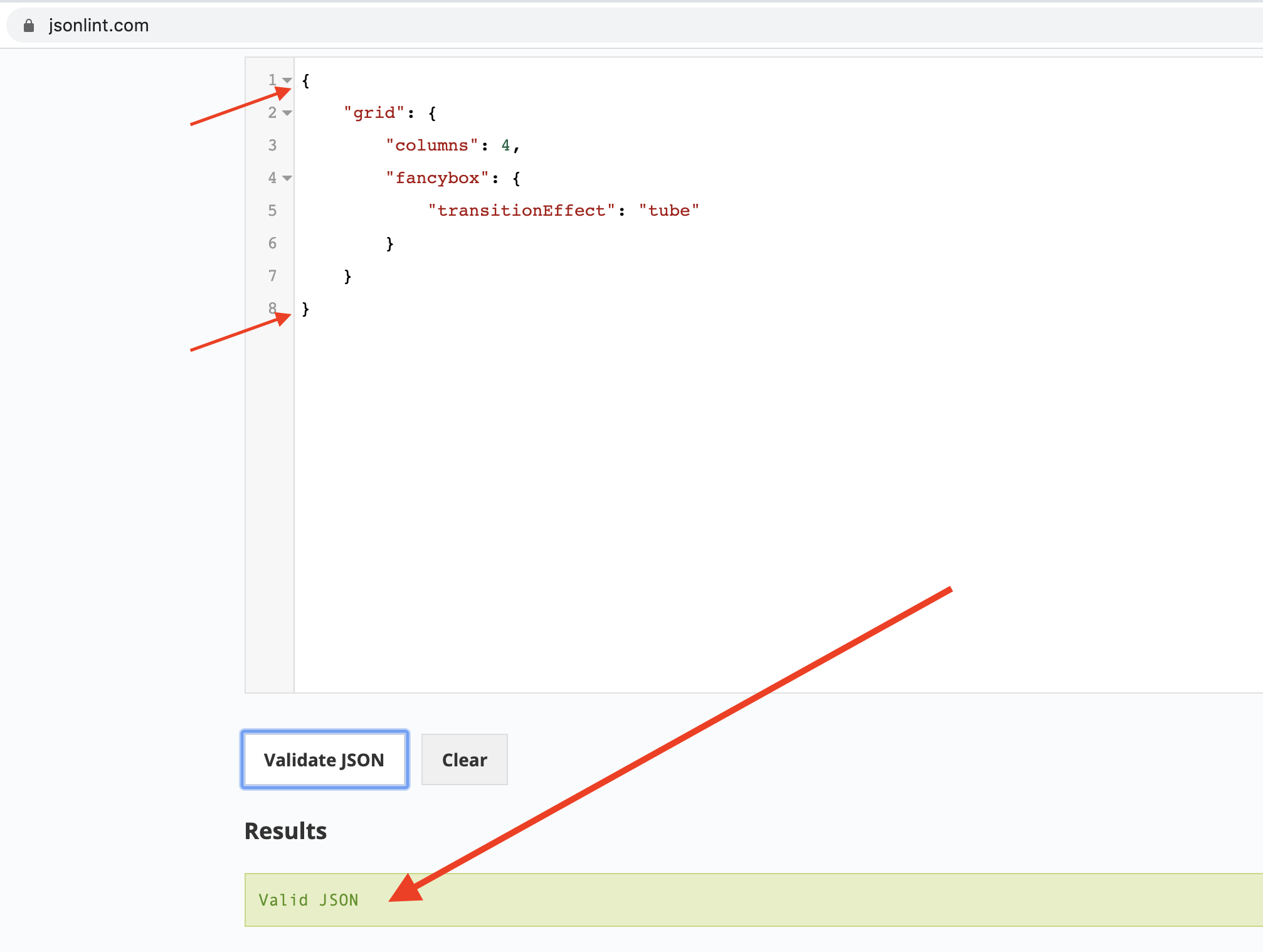
For example: by default the gallery has 3 columns but maybe in a specific album you wish to have 4 columns, then in that album add a file named "settings.txt" and in that file add the new JS settings, something like this:
"grid" : {
"columns" : 4,
"fancybox" : {
"transitionEffect" : "tube"
}
}
You need to be very careful with the JS format, for example all strings must have double quotes (i.e. "grid"), also don't leave an extra comma at the end.
You can validate your JS format here: https://jsonlint.com/ just wrap your settings in a {} and that's it, test it out, for example:

Import & Export
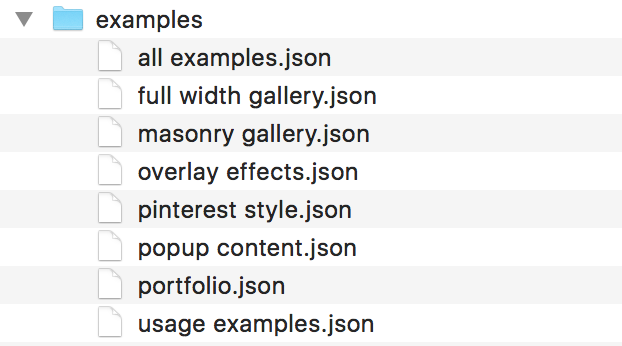
Inside the file you downloaded from CodeCanyon you'll see a folder named "examples" inside that folder you'll find several .json files containing the examples of the live preview of the plugin as follows:

You can import the "all examples.json" file in order to get all the examples into your Wordpress installation, or choose to import only some of them.
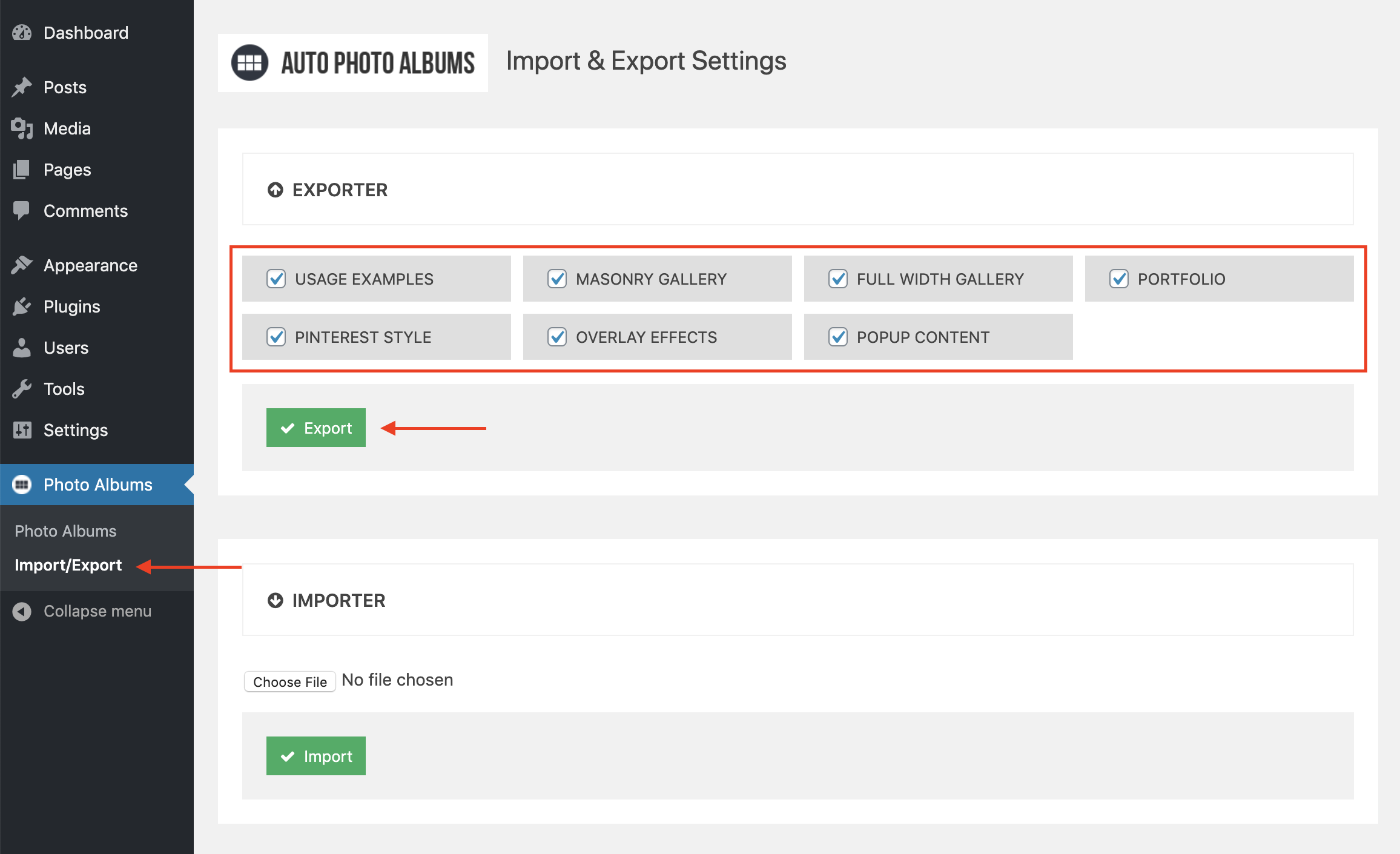
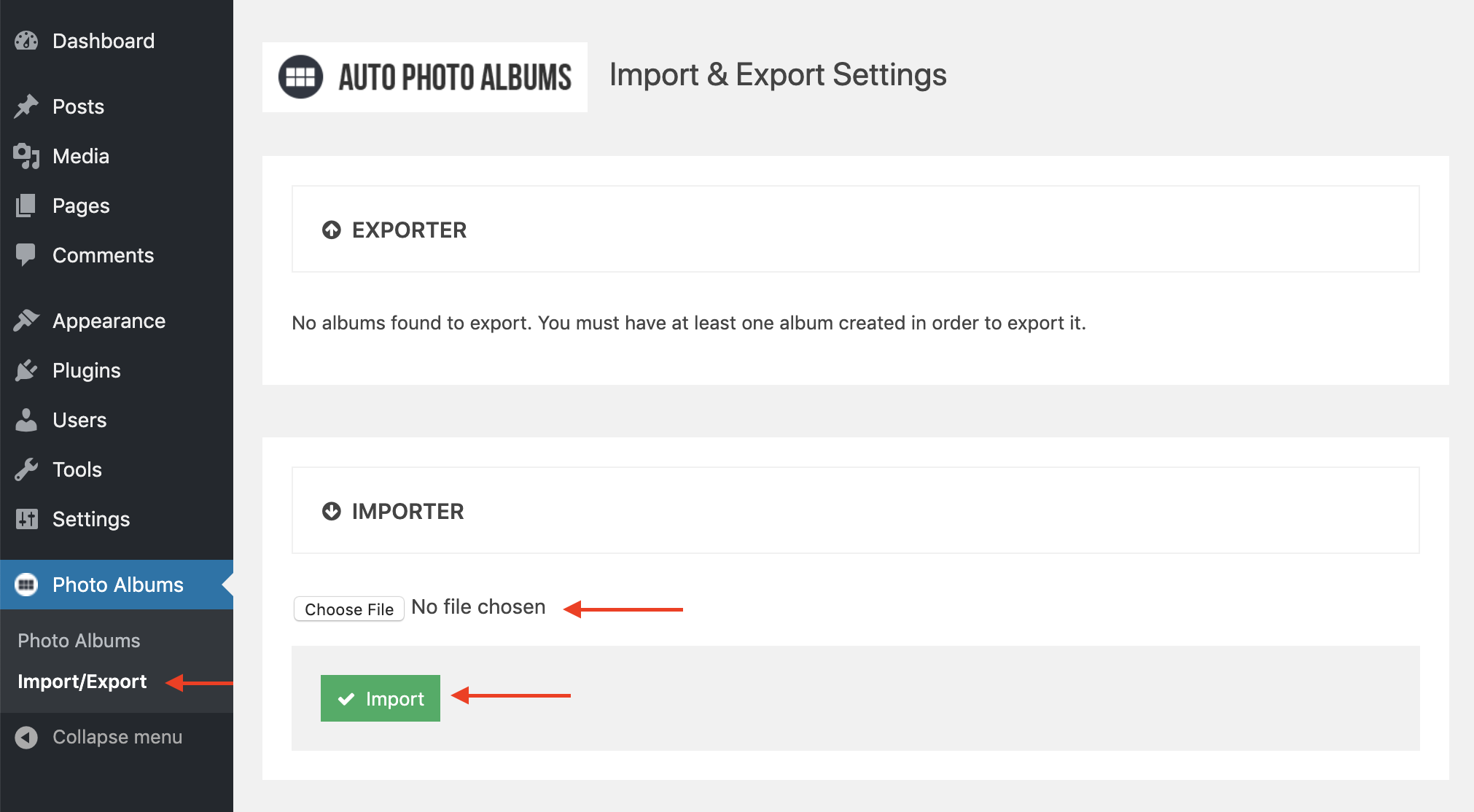
You can import examples by going to the "Import/Export" option in the Auto Photo Albums admin panel. Then scroll down to the "IMPORTER" section and select the .json file. Finally click "Import"

You can also export your albums (in case you wish to import them in another Wordpress installation), in order to do so go to the "EXPORTER" section, choose the albums you wish to export and click the "Export" button, a .json file will be downloaded to your computer.